The Web Application Approval Process.
There’s a lot of discussion going around on the web about the controversial new device placed onto the free market by Apple Computers, the iPad. I was thinking about the app store approval process, and the potential for how shall we say, abuse that might occur through such a system. That’s when it occurred to me, Apple is right. Developers should be able to safeguard the experience of their users. So I opened up the terminal.
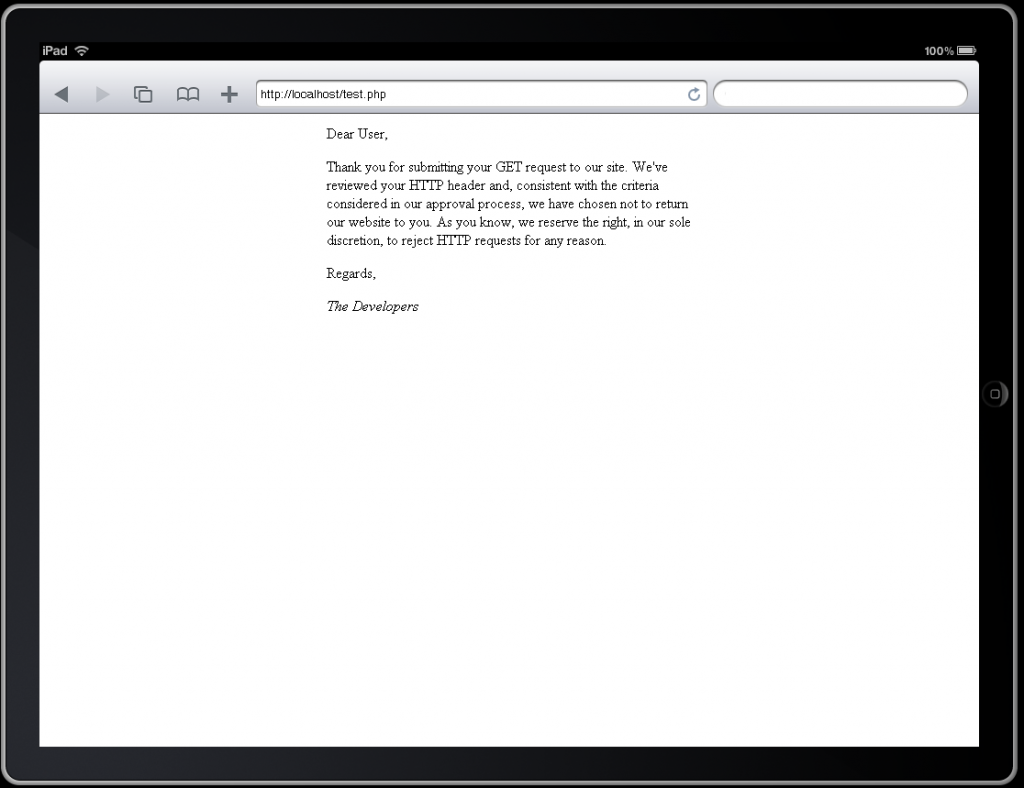
Here’s the PHP code that you might want to use on your web applications to let iPad users know that their device might not meet the user experience requirements that you feel are necessary for the full enjoyment of your applications. You know, requirements such as screws on the device, or the ability to multitask, or install software without an approval process controlled by some megalomaniac in Cupertino. I’ve modeled the response to be somewhat familiar in wording to Apple developers. You know, just to show that I care. It can very well be inferred that websites and web pages are complicated, and one needs to seek help only from experts—whether it’s a web designer or an ios app developer—when it comes to their design. Just so that are aware, if you are someone who is looking for great websites for small business enterprises, just follow the link given | small business web design perth
Anyways, if you like me feel that the iPad is ruining the web experience for users, and don’t want to see your web applications tainted by it’s inferior design choices use the code below to protect yourself and your work. You aren’t making a tool, you are creating an experience. Remember place the code such that it executes before your page data is displayed. If you have a header include or something that would be an awesome location.

Beautiful in its simplicity.
Bravo, good sir.