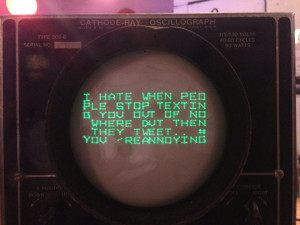
Vector display Twitter client
It’s a little known fact that during the 1940’s the premier Twitter client was a cathode ray oscillograph vector display, such as this DuMont Labs 208B. The 15×12 character resolution was perfect for a 140 character tweet. This one has been restored, connected to the aethernet and configured to search for “I”, turning it into a time travelling view into the twitter-sphere’s narcissism. You can see it in action in this short video, or play with it in person at the 2013 NYC Resistor Interactive Party in June.
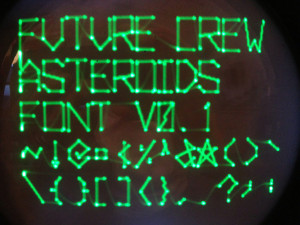
If the font looks familiar, that’s because it was inspired by the Asteroids video game, with additional characters for the rest of the ASCII subset. The source code is available asteroids-font.c for your own oscilloscope or vector display hacking. Depending on the bandwidth of your scope and the speed of the cathode ray tube, you might need to set CONFIG_SLOW_SCOPE to give the beam time to catch up with the image.


I am still getting my head around this.
Surely the scope above does not have an XY mode so you are feeding coordinates in via the vertical and horizontal inputs.
That then begs the question, how do the letters appear separate without being joined up by the sweep of the beam?
Thanks for shining a light on the answer to that question.
If you look closely, they are conected by a faint line. So I’ll guess that its switching values fast enough that it is almost invisible.